Installing JSHint and JSCS in Visual Studio Code
In order to improve the quality of the code produced by you and your team, there are some tools that can help to enforce standards, conventions and code style.
JSHint is a tool that allows to detect potential errors and to define code standards and conventions. This tool cal help a team to define the standards that everyone should follow when they are writing JavaScript code.
On the other hand, JSCS allows to define conventions about code style. For instance, you can define that a space is required after the ‘if’ keyword, or also that a semicolon is required after statement.
In Visual Studio Code those tools are not enable by default like in other code editors. However, you can add them manually following the next steps.
- Download and install the latest version of Node.js
- Check the installed version of Node.js using
node -v
3. Use npm (installed with Node.js) to install JSHint (option -g is to install it globally so you don’t need to do it in every project)
npm install -g jshint
- Use npm to install JSCS
npm install -g jscs
- Open Visual Studio Code and press F1
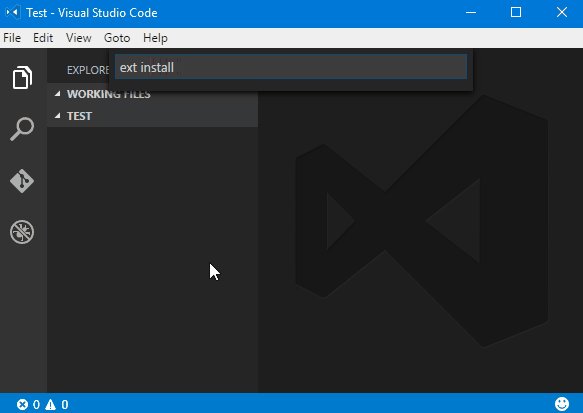
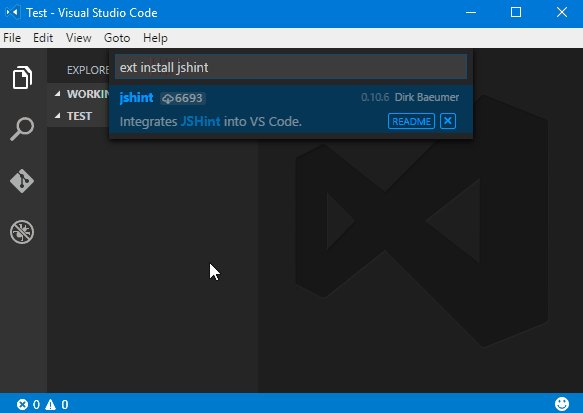
- Enter the following command to install JSHint
ext install (enter)
jshint
 7. Enter the following command to install JSCS
7. Enter the following command to install JSCS
ext install (enter)
jscs
8. JSHint and JSCS are installed
Once, you have installed these extensions, you will see some alerts if the code does not meet the default rules.
In the following screens you can see the alerts from JSCS and JSHint.
These alerts are not only to show the code has something wrong but also that can be integrated with an automated task (using Gulp for example) that is added in your workflow prior to release the code to quality assurance and production environments. But that is a different topic that I would show in another post.
That’s it for today.
See you soon in the digital neighborhood!